Shapes Teil 2
Eine weitere Klasse aus der Familie der Shapes ist die Polyline. Mit einer Polyline können Sie eine oder mehrere auf einander folgende Geraden zeichnen. Die Koordinaten (Points) werden dabei paarweise als logische Einheiten im Fenster oder Canvas angegeben. Ein Point ist dabei immer ein Paar von X und Y Koordinaten, die durch ein Leerzeichen getrennt sind. Außerdem hat Polyline die Eigenschaften Stroke für die Linienfarbe und StrokeThickness für die Linienstärke.
<Polyline
Stroke="Blue" StrokeThickness="2" Points="0 0, 50
50, 75 25, 100 100"></Polyline>
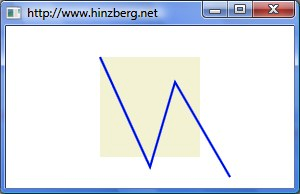
Obwohl eine Polyline
auch in einem Canvas deklariert werden kann,
beschränkt dieser die Line nicht. Es ist ohne
Probleme möglich über den Canvasbereich hinaus zu
zeichnen.
<Canvas
Background="Beige" Height="100" Width="100">
<Polyline Stroke="Blue" StrokeThickness="2" Points="0 0, 50 110, 75 25, 130 120"></Polyline>
</Canvas>
<Polyline Stroke="Blue" StrokeThickness="2" Points="0 0, 50 110, 75 25, 130 120"></Polyline>
</Canvas>

Sollte eine Polyline
aus besonders vielen Punkte bestehen, ist es
möglich diese auch auf anderem Wege zu deklarieren.
Diese Schreibweise erhöht die Lesbarkeit erheblich.
Diese Schreibweise erhöht die Lesbarkeit erheblich.
<Polyline
Stroke="Blue" StrokeThickness="2">
<Polyline.Points>
<Point X="10" Y="10"></Point>
<Point X="50" Y="140"></Point>
<Point X="140" Y="40"></Point>
<Point X="200" Y="60"></Point>
<Point X="280" Y="160"></Point>
</Polyline.Points>
</Polyline>
<Polyline.Points>
<Point X="10" Y="10"></Point>
<Point X="50" Y="140"></Point>
<Point X="140" Y="40"></Point>
<Point X="200" Y="60"></Point>
<Point X="280" Y="160"></Point>
</Polyline.Points>
</Polyline>

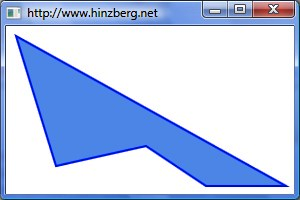
Ein Polygon
unterscheidet sich nur wenig von einer Polyline.
Der größte Unterschied ist, dass ein Polygon
automatisch eine Line hinzufügt, mit der Anfangs-
und Endpunkt verbunden werden. So entsteht ein
umschlossener Bereich, der auch gefüllt werden
kann.
<Polygon
Stroke="Blue" StrokeThickness="2"
Fill="CornflowerBlue">
<Polygon.Points>
<Point X="10" Y="10"></Point>
<Point X="50" Y="140"></Point>
<Point X="140" Y="120"></Point>
<Point X="200" Y="160"></Point>
<Point X="280" Y="160"></Point>
</Polygon.Points>
</Polygon>
<Polygon.Points>
<Point X="10" Y="10"></Point>
<Point X="50" Y="140"></Point>
<Point X="140" Y="120"></Point>
<Point X="200" Y="160"></Point>
<Point X="280" Y="160"></Point>
</Polygon.Points>
</Polygon>